列表
-
php
鼠标滚轮出现右侧滚动条当需要让 .top1 出现右侧滚动条时,需要修改 css 中 overflow 属性的值。原本的 css 中:.top1 { overflow: visible !important;}其中,visible 表示元素
-
php
iconfont文件夹的放置位置在Vue2项目中使用iconfont时,iconfont文件夹的放置位置有两种选择:public文件夹和assets文件夹。1. public文件夹还是assets文件夹?public文件夹:包含要分发给用户
-
php
flex 布局垂直居中 body 100%在 Flex 布局下,要实现背景垂直居中并且 body 高度 100%,需要同时给 html 和 body 标签设置高度为 100%。html 代码 Blog * {margin
-
php
从上向下渐浅的渐变色效果本文探讨了如何使用 css 创建从左到右过渡的渐变色,但使其从上向下越来越浅。解决方案要实现此效果,可以使用 mask-image 属性,它可以创建一个从上到下的渐变遮罩。这个遮罩将遮盖渐变色,因此只有顶部会出现颜色
-
php
实现宽度不定、间距相同和左对齐布局对于布局的需求是:内容宽度可变,但彼此之间要保持相同的间距,并且要左对齐。为了实现这样的布局,可以使用弹性盒模型(flexbox)。flexbox 布局flexbox 布局是一种一维布局模型,它允许排列元素
-
php
vue/uniapp中复现选中的效果在vue/uniapp中实现此效果,可以使用view元素和样式类来控制外观。让我们来看看这个问题的示例代码。 日 周 月 年.tabs { display: flex;
-
php
布局间距均匀,左对齐且宽度自适应的布局对于“宽度不定,间距相同,左对齐”的布局要求,我们可以使用 css 的灵活布局(flexbox)来实现。display: flex;flex-wrap: wrap;gap: 10px;其中:displa
-
php
如何强制清除缓存,让升级版本后隐藏配置参数在应用程序版本升级后,有时会遇到升级后的配置参数无法显示的问题,这是因为浏览器的缓存机制导致的。为了解决此问题,需要采用以下措施有效清除缓存:添加时间戳或随机数参数在资源 URL 后添加一个随机数或
-
php
实现上方图片中的效果问题:如何使用 CSS 实现图片中红框中的效果?答案:这是一个由多个水平排列的元素组成的元素集合,每个元素中的内容居中。可以使用 text-align: center 来设置内容居中。立即学习“前端免费学习笔记(深入)”
-
php
如何实现宽度不定、间距相同、左对齐的布局在网页布局中,有时我们需要创建宽度不定、间距相同、左对齐的元素。使用 css flexbox 可以轻松实现这种布局。问题:宽度不定,间距相同,左对齐。解答:立即学习“前端免费学习笔记(深入)”;dis
-
php
iconfont 文件夹的最佳放置位置在使用 iconfont 时,图标文件应该放置的位置是一个常见的问题。以下是如何回答此问题:文件放置位置将 iconfont 文件夹放置在 assets 或 static 目录下都可以。这两个目录都用于
-
php
如何用 CSS 实现图中的点线效果?要实现图中所示的效果,可以按照以下步骤进行:放置元素首先,将元素水平排列并设置文本居中。这可以使用 text-align:center 属性来实现。创建横线最简单的创建横线的方法是使用上边框,但要注意第一
-
php
强制清除缓存的有效方法遇到升级后部分配置参数隐藏的问题,很可能是由于浏览器缓存导致的。为了解决此问题,需要采取措施强制清除缓存。以下是一些有效的的方法:1. 添加随机参数在资源 URL 后附加一个随机数或时间戳参数,确保浏览器每次访问得到的
-
php
vue/uniapp中,如何制作圆角栏目的选项卡效果?你想要创建一个圆角栏目的选项卡效果,其中一个选中的选项是用白色文本填充蓝色背景,而其他选项是黑色文本填充灰色背景。以下是使用html和css实现此效果的方法: 日 周
-
php
如何在 ant design 中修改组件多个 class 的样式?ant design 的模组提供了非常强大的样式定制功能,允许开发者根据需求对组件的外观进行定制。不过,当需要同时修改多个 class 时,传统的覆盖样式方法可能会失效。在本
-
php
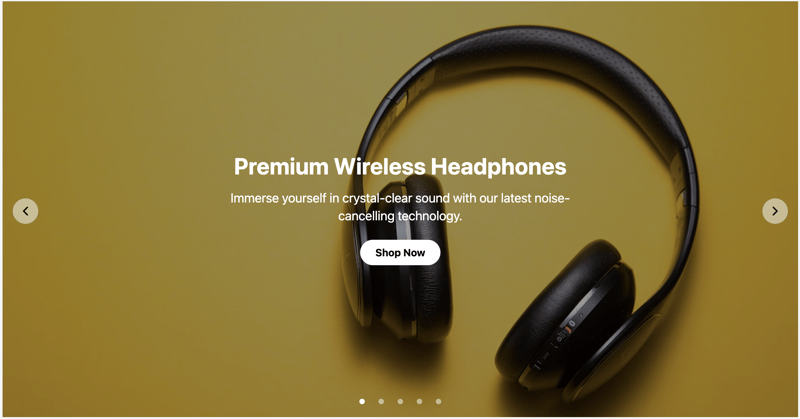
在本教程中,我们将逐步介绍使用 react 和 tailwind css 构建漂亮的响应式产品展示轮播的过程。该轮播将具有平滑过渡、自动和手动导航以及适应各种屏幕尺寸的时尚设计。 第 1 步:设置项目首先,确保您有一个使用 tai
-
php
iconfont图标文件夹的安置与引用在使用阿里巴巴的iconfont时,经常会遇到需要将iconfont文件夹放置于特定位置的问题,以及在不同位置引用iconfont.css文件的疑惑。iconfont文件夹放置位置iconfont文件夹
-
php
如何让环绕图片的文字支持英文问题:使用现有的方法可以实现文字环绕图片的效果,但仅限于中文。如何使该效果也支持英文?解决方案:在 CSS 中添加以下规则即可强制英文单词断行:style="word-break:break-all;"文档参考:
-
php
原生 css 如何制作自增长的有序列表? 为了实现自动递增的列表编号,可以使用css 中的content 计数器:.list { counter-reset: index;}.item::before { content: counte
-
php
原生 css 如何实现自增长的序号?在 html 中,可以使用 css 内容计数器功能实现自增长的序号。具体实现步骤如下:css 代码: .list { counter-reset: index; }